Sitecore Symposium - Sitecore 9 - Part 2

In Part 2, we'll have a look at:
- Sitecore as a Headless CMS
- The Sitecore Experience Accelerator (SXA)
- Sitecore JavaScript Services (JSS)
Sitecore, the headless CMS
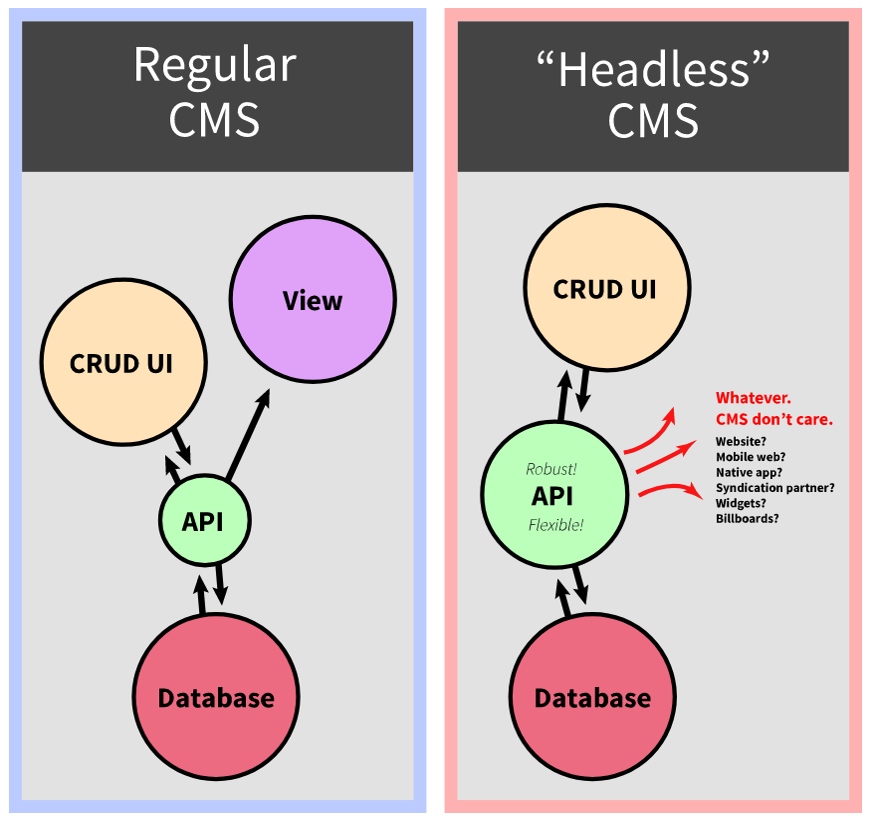
So what is headless exactly?
Instead of the CMS displaying data, a headless CMS provides an API to the data. It does not care about how it is displayed/presented, it returns the necessary data that needs to be shown.
The CSS-tricks site explains it very well.

So with headless, Sitecore wants to deliver content independently of the platform that shows it. There is a separation of the content from the presentation.
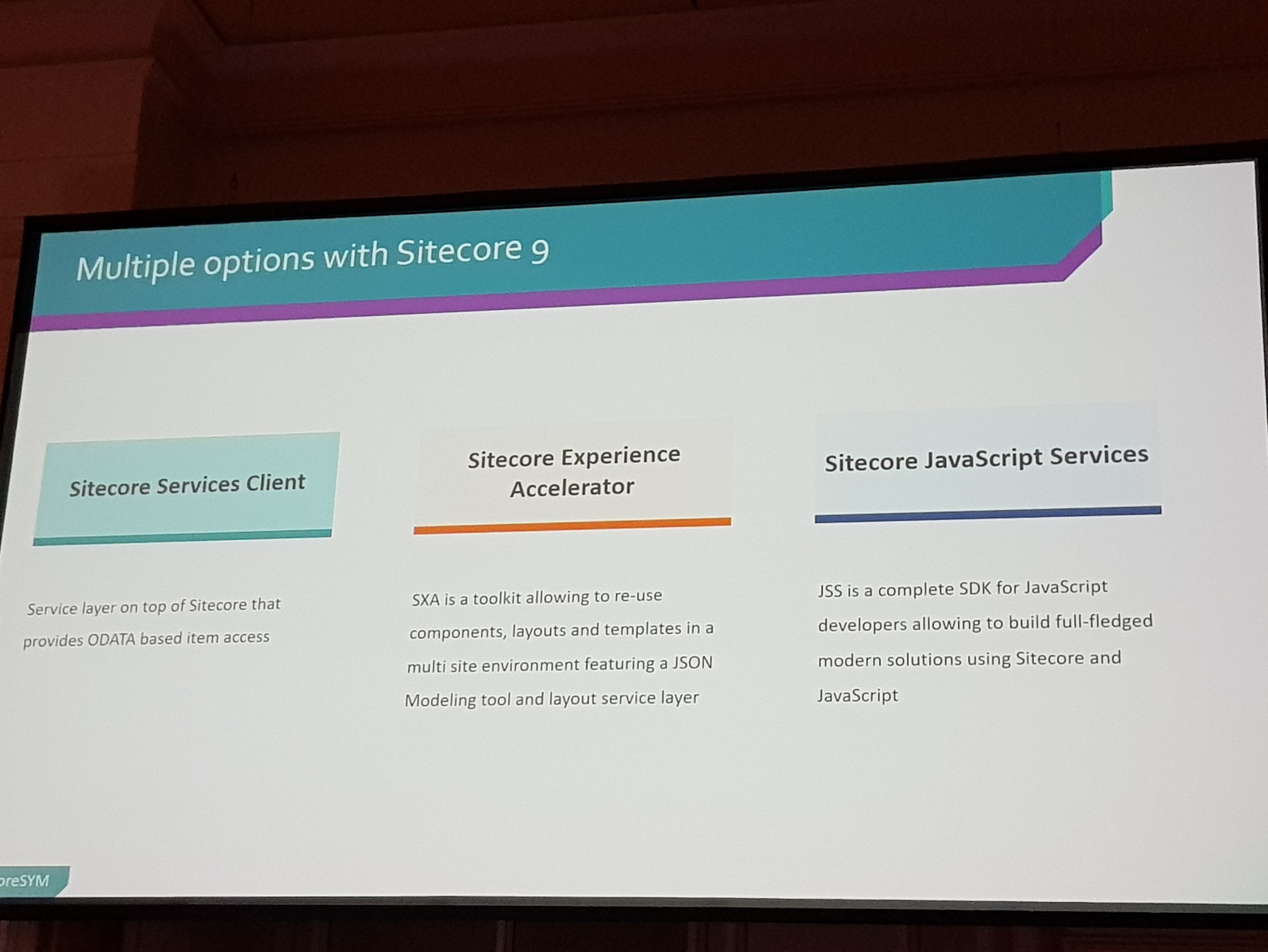
Sitecore already provides 3 different options to go Headless:
- Sitecore Services Client
- SXA
- JSS (currently in preview)

The Sitecore Services Client is not new in Sitecore 9. It's also available in Sitecore 8.x.
Important to know is that it consists of 2 services:
- ItemService, a RESTful API to regular Sitecore items
ItemService Documentation - EntityService, which gives you access to business objects that you implemented
EntityService Documentation
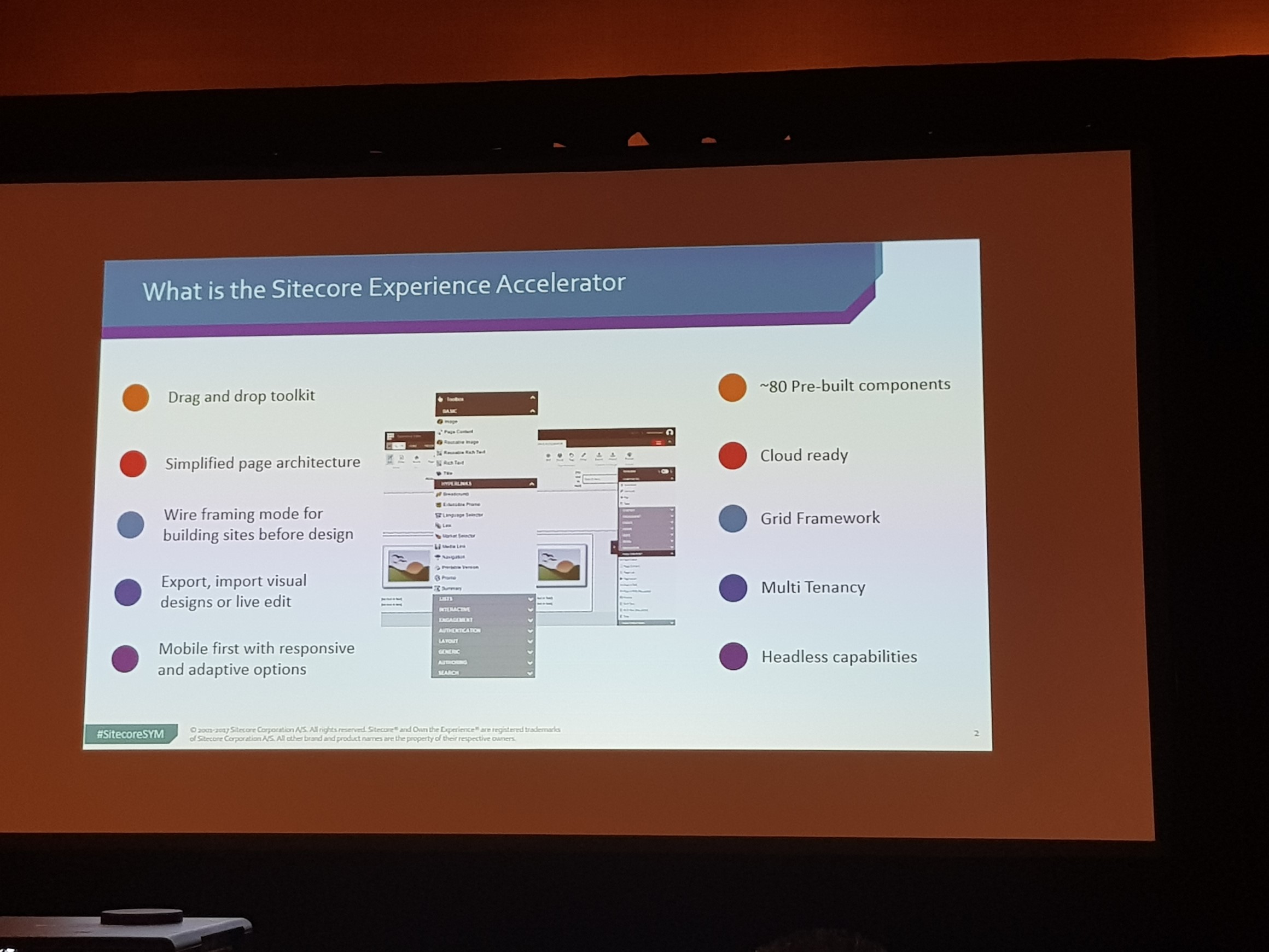
Sitecore Experience Accelerator (SXA)
The Sitecore Experience Accelerator has been improved in Sitecore 9. SXA is already at version 1.5
License info: The SXA module is now included in the Sitecore consumption based license. For all existing licenses or server based licenses, the module is available as add-on.

Newest items in SXA 1.5:
- Shared Content
- Share content between sites within tenants
- Define delegation area's with data you want to share between sites
- Shared Presentation
- Use page and partial designs and styles across sites
- Improved User Interface
- Creative Exchange Live
You can now use Gulp tasks to synchronize the design. Instead of exporting the design from Sitecore, working on in and then importing it back into Sitecore. This makes it a lot easier to actually work on designs!
Modify site design with Creative Exchange Live
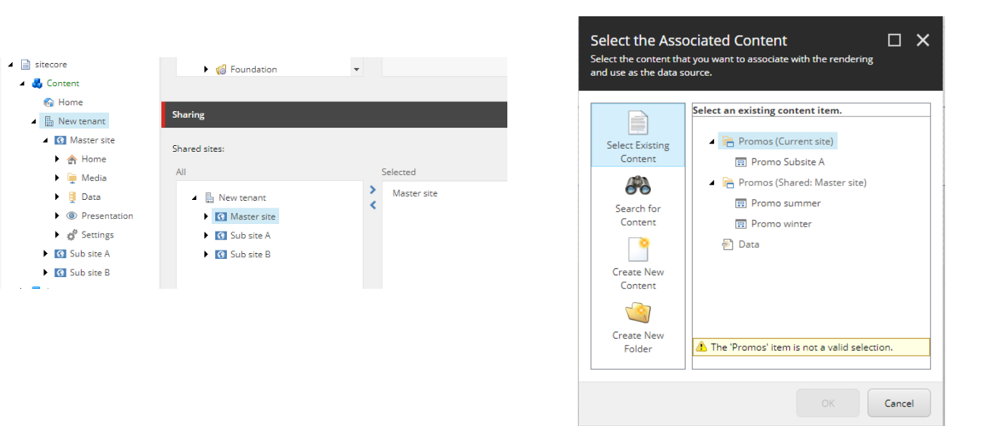
Example of the sharing of data between sites:

Sitecore JavaScript Services (JSS)
JSS is a toolkit (SDK) for JavaScript developers.
[Update 15 Nov 2017] JSS is currently in Tech Preview. You can download it here.
From the documentation website:
JSS is a complete SDK for JavaScript developers allowing to build full-fledged solutions using Sitecore and modern JavaScript UI libraries and frameworks. You can develop by being completely disconnected from Sitecore and get started without a Sitecore install. And deploy apps in physically decoupled way ("headless") to any platform and virtually to any cloud with full Sitecore Experience Platform capability preserved, including Experience Editor, Personalization, MV testing and Tracking / Analytics.
Some noteworthy notes I took during the symposium about JSS:
- Currently it is only available in React.js flavor, but Angular support is on its way.
- You can deploy your app to any platform that runs server-side JavaScript (data will come from Sitecore over REST).
- It supports a code-first approach. Import into Sitecore XP and JSS will generate the necessary artifacts.
- You only need 1 CD for actually delivering the content which makes the CD a true Content Delivery server.
- Samples provided will be open source
JSS consists of 4 main parts:
- A JSS Library to bring Sitecore layout capabilities in a JS environment.
npm package sitecore-jss-react - Sitecore Layout Service: /sitecore/layoutsvc/render/jss?item=/about
Delivers presentation details in JSON. Uses mvc.renderPlaceholder so personalization and content testing is still possible.
The rendering needs to happen via JavaScript UI library of your choice. - Server-side JavaScript rendering with Sitecore (NodeJS via ASP.NET NodeServices)
- App import library => sitecore-jss-import-react
Library to import your app into Sitecore. Creates Sitecore artifacts automatically.
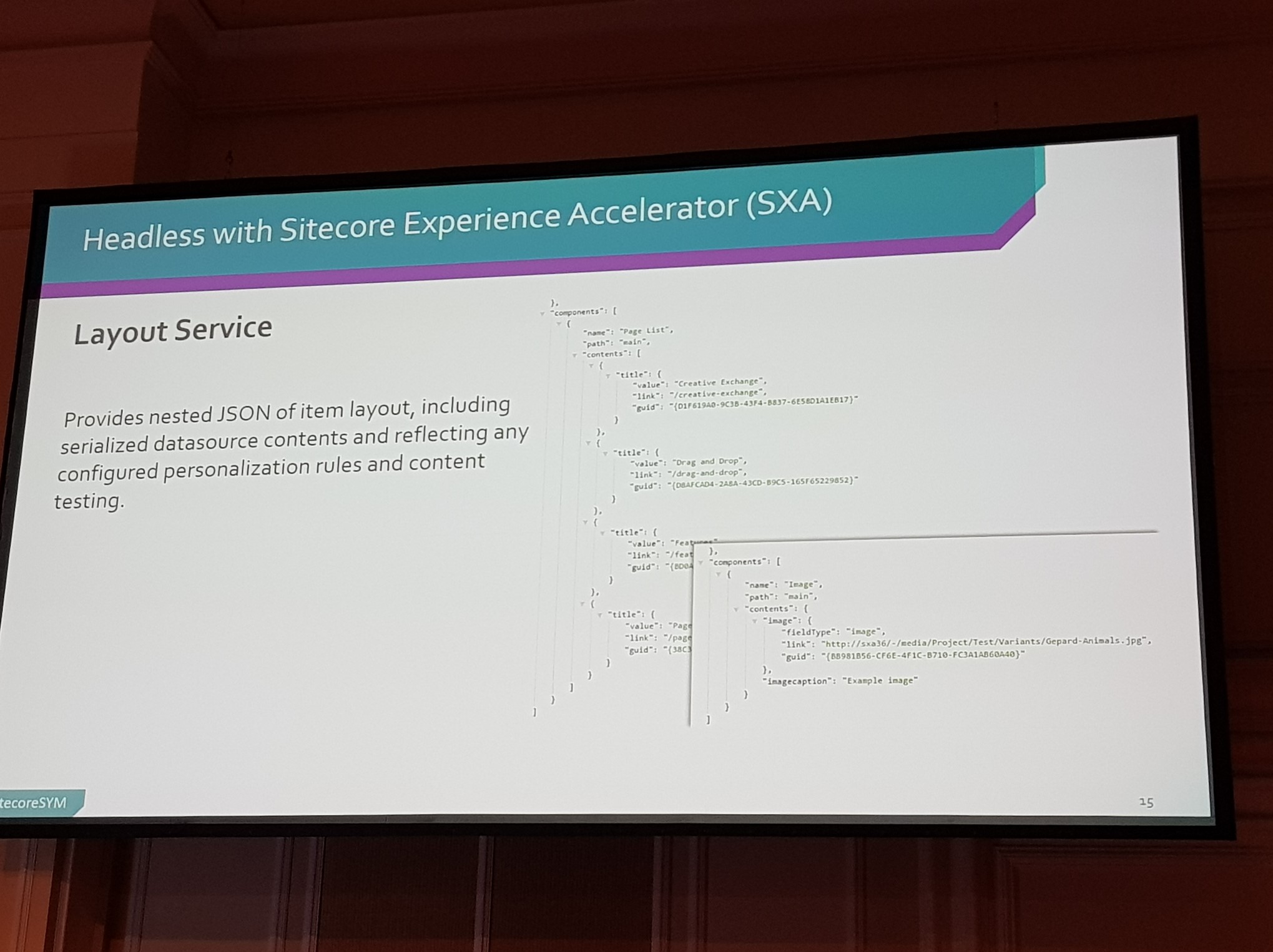
Slide from the Symposium about the Layout Service:

More info on https://jss.sitecore.net