Negating a binding in SPEAK and other converter(s)
So I'm dabbeling around in SPEAK at the moment (1.1) and I'm learning a lot of new things.
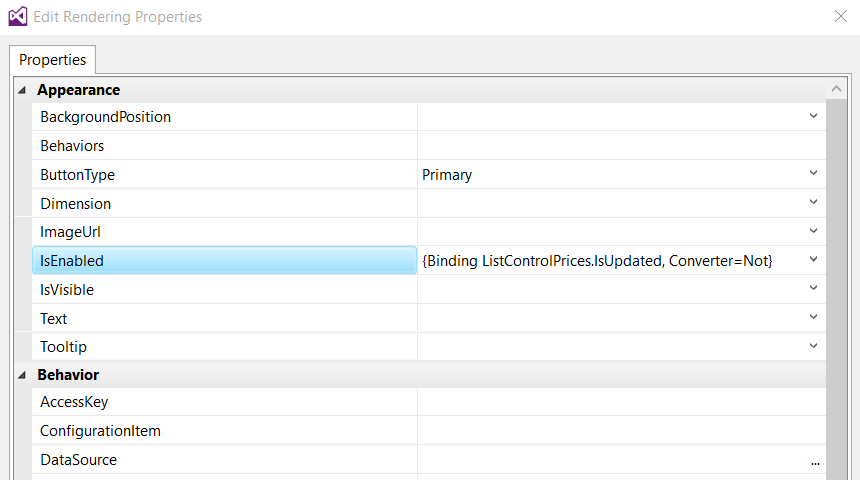
I wanted to enable a button only when a parameter on a ListControl was false. This is actually pretty simple to do! And can actually be found in the Sitecore SPEAK documentation.

All you have to do is add Converter=Not to the binding.
After digging deeper and deeper into the code, I found where Sitecore defines this Converter. Its actually pure javascript!
For SPEAK 1.1, its in sitecore-1.0.2.js
Path is: \sitecore\shell\client\Speak\Assets\lib\core\1.1\sitecore-1.0.2.js
fctry.createBindingConverter({
name: "Not",
convert: function(array) {
return !(array && array[0]);
}
});
For SPEAK v2.0 you can find the code in scBindingPlugin.js.
Path is: \sitecore\shell\client\Speak\Assets\lib\core\2.0\deps\scBindingPlugin.js
Sitecore.Speak.module( "bindings" ).createBindingConverter( {
name: "Not",
convert: function( array ) {
return !( array && array[ 0 ] );
}
} );
Wait, Not is not the only converter...
In the same files, there is a 2nd converter: Has which is not described in the SPEAK documentation. And it just checks if an array has any elements. Its usable in the Binding Converter statement. But you'll need to pass the right object to it (which works!).
It uses the underscorejs lib for checking if its an array or not.
fctry.createBindingConverter({
name: "Has",
convert: function(array) {
if(array && array[0]) {
if(_.isArray(array[0])) {
if(array[0].length === 0) {
return false;
}
return true;
}
return true;
}
return false;
}
});
I also want to mention Jakob Christensen who wrote a blog post about the binding syntax. It helped me alot!
